-
Websites

Websites →
Creative websites built for real businesses
Featured Case Study
Monster Plumb -
eCommerce

eCommerce →
Convert your visitors into paying customers
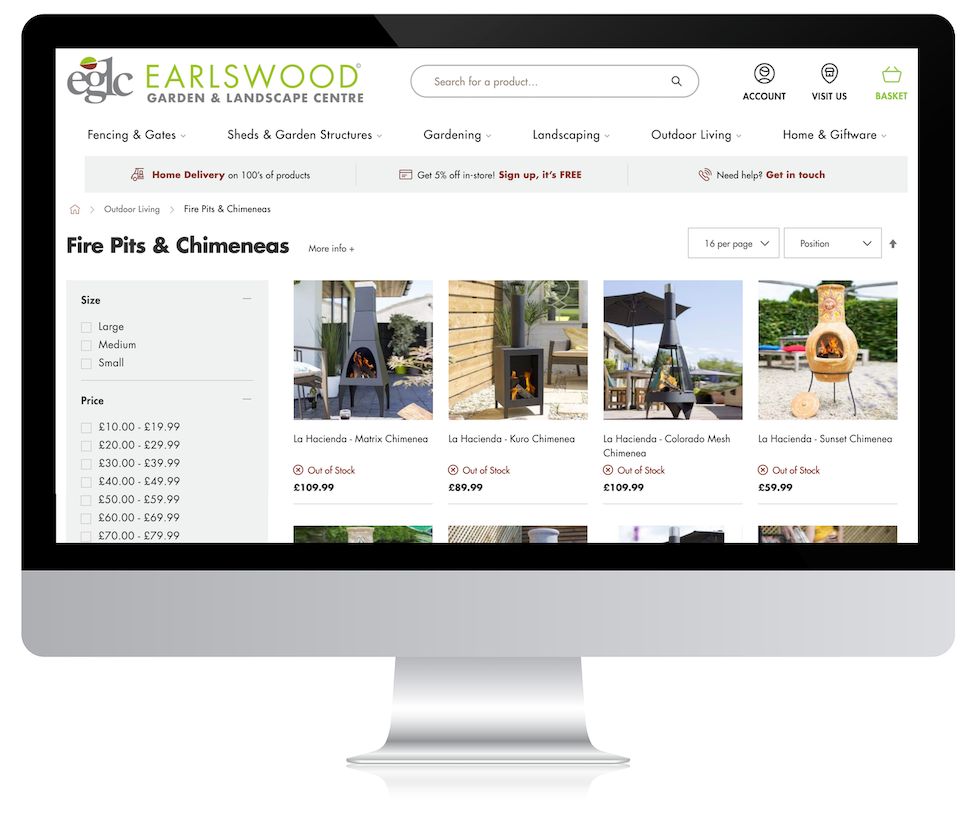
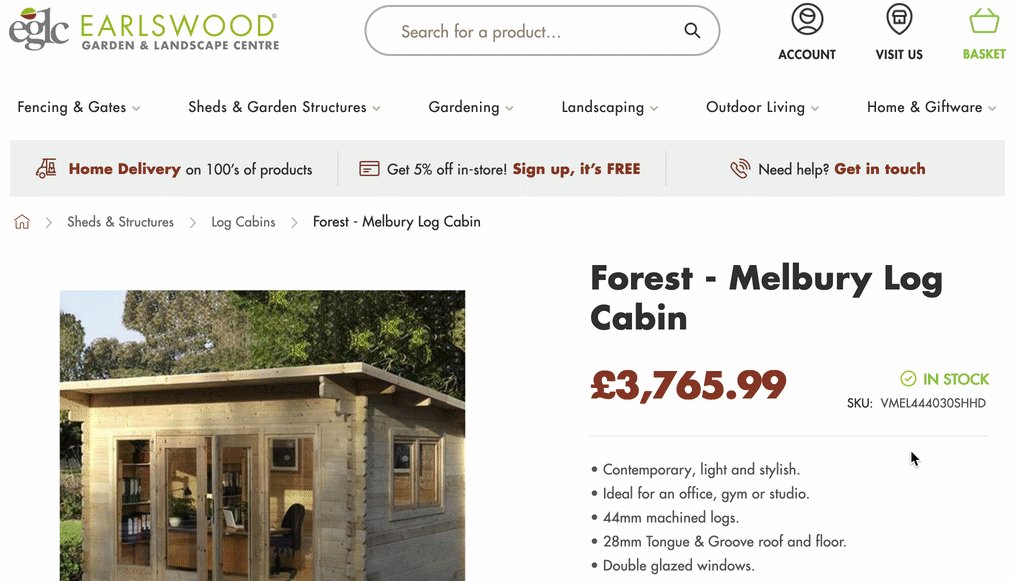
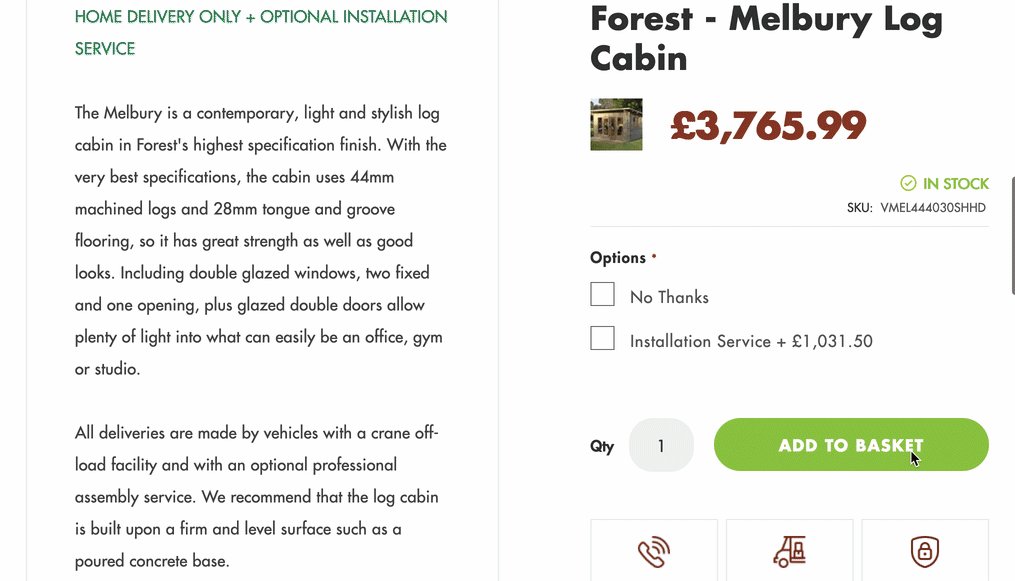
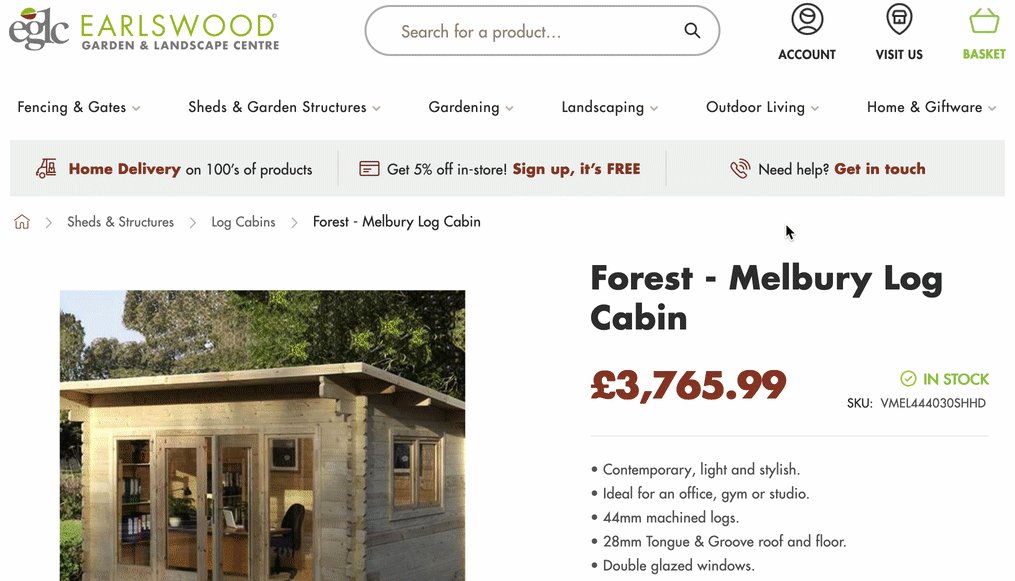
Earlswood GLC -
Software

-
Support and Hosting

Contact us →

×
-
What we do
- Websites
- Ecommerce
-
Support and Hosting
- Support and Hosting
- AWS Hosting
- Magento Support & Maintenance
- Magento Hosting
- Website Support
- Website Hosting
-
Software
- Software
- Magento 2 Agency
- Shopware
- Woocommerce
- Design
- Data Analysis Service
- Marketing
-
Other stuff
- About
- Blog
- Portfolio
- Contact
- Local Area